|
|
|
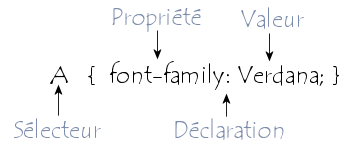
La définition d'un style se fait à l'aide de règles en texte simple permettant de décrire l'aspect des éléments de la page. Une règle CSS est caractérisée par deux principaux éléments :
La syntaxe suivante définit par exemple le style à appliquer aux liens hypertextes (balise <A>), c'est-à-dire une police Verdana de taille 18 pixels, en gras et de couleur jaune : A {
font-family: Verdana;
font-size: 18px;
font-style: bold;
color: yellow
}
On appelle « sélecteur de balise » (ou « sélecteur d'éléments ») le ou les mots clés précédant l'accolade et servant à indiquer le ou les balises du document auxquelles le style entre accolades s'applique. Pour définir le style d'une balise HTML spécifique, il suffit de mettre le nom de la balise (sans les caractères < et >. Par exemple :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
balise {propriétés}
-->
</STYLE>
</HEAD>
<BODY>
<balise> ... </balise>
...
</BODY>
</HTML>
Il est également possible d'appliquer le style à plusieurs balises en séparant le nom de ces balises par une virgule (,). La syntaxe d'un tel sélecteur, appelé sélecteur multiple, est la suivante : selecteur-de-balise1, selecteur-de-balise2 { /* style */ }
Grâce au sélecteur universel (« * ») il est possible de définir un style s'appliquant à tous les éléments HTML. La syntaxe du sélecteur universel est la suivante : * { /* style */ }
Il est possible de sélectionner une balise dans un contexte donné, c'est-à-dire en fonction des éléments qui l'entourent, grâce aux sélécteurs sélecteurs contextuels. Il existe plusieurs type de sélecteurs contextuels :
Il est possible (et conseillé) de documenter ses feuilles de style en y incorporant des commentaires donnant des informations additionnelles (raison du choix de tel ou tel style, type de document auquel il s'applique, contexte, ...). Les commentaires CSS sont délimités par les sigles /* et */ :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
/* Ceci est un commentaire */
baliseA {propriétés}
baliseB {propriétés}
baliseC {propriétés}
-->
</STYLE>
</HEAD>
<BODY>
...
</BODY>
</HTML>


| |||||||||||||||
|
Ce document intitulé « CSS - Syntaxe des styles » issu de Comment Ça Marche est mis à disposition sous les termes de la licence Creative Commons. Vous pouvez copier, modifier des copies de cette page, dans les conditions fixées par la licence, tant que cette note apparaît clairement. |