|
|
Une boîte de dialogue est une fenêtre qui s'affiche au premier plan suite à un événement, et qui permet
Ce type de boîte est à utiliser avec parcimonie car elle oblige une action de la part de l'utilisateur, et est à terme très énervante... Les boîtes de dialogues sont toutefois un moyen simple de débugger (repérer les erreurs), en affichant à un point donné une fenêtre contenant la valeur d'une variable. Javascript en propose trois différentes dont l'utilisation se rapporte pour chacune à une de celles
décrites ci-dessus. Ce sont des méthodes de l'objet window.
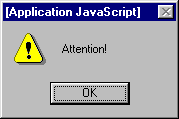
La méthode alert() permet d'afficher dans une boîte toute simple
composée d'une fenêtre et d'un bouton OK le texte qu'on lui
fournit en paramètre. Dès que cette boîte est affichée,
l'utilisateur n'a d'autre alternative que de cliquer sur le bouton OK.
Voici sa syntaxe:
alert(nom_de_la_variable);
alert('Chaîne de caractères');
alert('Chaîne de caractères' + nom_de_la_variable);
La chaîne de caractère peut (et doit dans certains cas) contenir
des caractères marqués d'un antislash (\).
Par exemple, si vous voulez écrire:
Il faudra écrire le script suivant:
alert('Message d\'alerte \nAu feu!!');
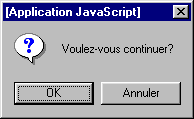
La méthode confirm() est similaire à la méthode alert(), si ce n'est qu'elle permet un choix entre "OK" et "Annuler". Lorsque l'utilisateur appuie sur "OK" la méthode renvoie la valeur true. Elle renvoie false dans le cas contraire...
Elle admet comme alert() un seul paramètre: une chaîne de caractères...
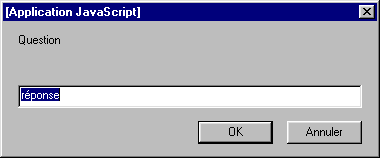
La méthode prompt est un peu plus évoluée que les deux précédentes puisqu'elle fournit un moyen simple de récupérer une information provenant de l'utilisateur, on parle alors de boîte d'invite. La méthode prompt() requiert deux arguments:
Sa syntaxe est donc la suivante:
prompt('Posez ici votre question','chaîne par défaut');
Cette boîte d'invite retourne la valeur de la chaîne saisie par l'utilisateur, elle retourne la valeur null si jamais aucun texte n'est saisi...


| ||||||||
|
Ce document intitulé « Javascript - Boîtes de dialogue » issu de Comment Ça Marche est mis à disposition sous les termes de la licence Creative Commons. Vous pouvez copier, modifier des copies de cette page, dans les conditions fixées par la licence, tant que cette note apparaît clairement. |