La carte graphique (en anglais graphic adapter), parfois appelée carte vidéo ou
accélérateur graphique,
est l'élément de l'ordinateur chargé de convertir les données numériques à afficher
en données graphiques exploitables par un périphérique d'affichage.
Le rôle de la carte graphique était initialement l'envoi de pixels
graphique à un écran, ainsi qu'un ensemble de manipulation graphiques simples :
- déplacement des blocs (curseur de la souris par exemple) ;
- tracé de lignes ;
- tracé de polygones ;
- etc.
Les cartes graphiques récentes sont désormais équipées de processeurs
spécialisés dans le calcul de scèes graphiques complexes en 3D !

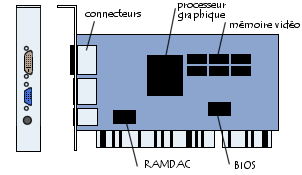
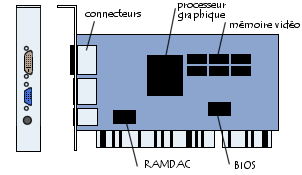
Les principaux composants d'une carte vidéo sont :
- Un processeur graphique (appelé GPU, pour Graphical Processing Unit), constituant le coeur de la carte graphique et chargé de traiter
les images en fonction de la résolution et de la profondeur de codage sélectionnée.
Le GPU est ainsi un processeur spécialisé possédant des instructions évoluées de traitement
de l'image, notamment de la 3D.
En raison de la température que peut atteindre le processeur graphique, il est parfois surmonté
d'un radiateur et d'un ventilateur.
- La mémoire vidéo chargée de conserver les images traitées par
le processeur graphique avant l'affichage. Plus la quantité de mémoire vidéo est
importante, plus la carte graphique pourra gérer de textures lors de l'affichage
de scènes en 3D. On parle généralement de frame buffer
pour désigner la partie de la mémoire vidéo servant à stocker les images
avant affichage.
Les cartes graphiques sont tributaires du type de mémoire
utilisée sur la carte, car leur temps de réponse est déterminant
pour la vitesse d'affichage des images, ainsi que de la quantité de mémoire,
jouant sur le nombre et la résolution des images pouvant être stockées dans le frame buffer.
- Le RAMDAC (random access memory digital-analog converter) permet de convertir les images numériques
stockées dans le frame buffer en signaux analogiques à envoyer au moniteur.
La fréquence du RAMDAC détermine les taux de rafraîchissement (nombre d'images par seconde, exprimé en Hertz - Hz) que la carte graphique
peut supporter.
- Le BIOS vidéo contient les paramètres de la carte graphique, notamment les modes
graphiques que celle-ci supporte.
- L'interface : Il s'agit du type de bus utilisé pour connecter
la carte graphique à la carte mère. Le bus AGP est ainsi spécialement
prévu pour accepter des débits important de données, nécessaire pour l'affichage
de séquences vidéo ou 3D. Le bus PCI Express possède de
meilleurs performance que le bus AGP et est amené à le remplacer.
- La connectique :
- L'interface VGA standard : Les cartes graphiques sont
la plupart du temps équipées d'un connecteur VGA 15 broches
(Mini Sub-D, composé de 3 séries de 5 broches),
généralement de couleur bleue, permettant notamment la connexion d'un
écran CRT.
Ce type d'interface permet d'envoyer à l'écran 3 signaux analogiques correspondant
aux composantes rouges, bleues et vertes de l'image.

-
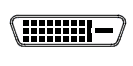
L'interface DVI (Digital Video Interface), présente sur certaines cartes graphiques,
permet d'envoyer, aux écrans le supportant, des données
numériques.
Ceci permet d'éviter des conversions numérique-analogique, puis analogique numériques, inutiles.

-
L'interface S-Video :
De plus en plus de cartes sont équipée d'une prise S-Video permettant d'afficher sur une télévision, c'est la raison
pour laquelle elle est souvent appelée prise télé (notée « TV-out »).

Le domaine de la 3D est beaucoup plus récent, donc plus
porteur. On arrive à des puissances de calculs sur PC
supérieures à celles de certaines stations de travail.
Le calcul d'une scène 3D est un processus qui se décompose
grossièrement en quatre étapes:
- le script: mise en place des éléments
- la geometry: création d'objets simples
- le setup: découpage en triangles 2D
- le rendering: C'est le rendu, c'est-à-dire le
plaquage des textures
Ainsi, plus la carte accéleratrice 3D calcule elle-même ces
étapes, plus l'affichage est rapide. Les premières puces
n'effectuaient que le rendering, laissant le processeur s'occuper
du reste.
Depuis, les cartes possèdent un "setup engine" qui
prend en charge les deux dernières étapes.
A titre d'exemple, un Pentium II à 266 Mhz qui calcule les trois
premières étapes peut calculer 350 000 polygones par secondes,
lorsqu'il n'en calcule que deux, il atteint 750 000 polygones par
seconde.
Cela montre à quel point ces cartes déchargent le processeur.
Le type de bus est lui aussi déterminant. Alors que le bus
AGP n'apporte aucune amélioration dans le domaine de la 2D, les
cartes utilisant ce bus plutôt que le bus PCI sont beaucoup plus
performantes. Cela s'explique par le fait que le bus AGP est
directement relié à la mémoire vive, ce qui lui offre une
bande passante beaucoup plus grande que le bus PCI.
Ces produits de haute technologie ont maintenant besoin de la
même qualité de fabrication que les processeurs, ainsi que des
gravures allant de 0.35 µm à 0.25 µ:m.
| Terme |
Définition |
| 2D Graphics |
Affiche une représentation d'une
scène selon 2 axes de référence (x et y) |
| 3D Graphics |
Affiche une représentation d'une
scène selon 3 axes de référence (x, y et z) |
| Alpha blending |
Le monde est composé d'objets
opaques, translucides et transparents. L'alpha blending
est une manière d'ajouter des informations de
transparence à des objets translucides. Cela est fait en
effectuant un rendu des polygones à travers des masques dont
la densité est proportionnelle à la transparence des
objets. La couleur du pixel résultant est une
combinaison de la couleur du premier plan et de la
couleur de l'arrière-plan. L'alpha a généralement une
valeur comprise entre 0 et 1 calculée de la manière
suivante:
nouveau pixel=(alpha)*(couleur du premier
pixel)+(1-alpha)*(couleur du second pixel) |
| Alpha buffer |
C'est un canal supplémentaire pour
stocker l'information de transparence
(Rouge-Vert-Bleu-Transparence). |
| Anti-aliasing appelé aussi
anti-crénelage) |
Technique permettant de faire
apparaître les pixels de façon moins crénelée.
 |
| Effets atmosphériques |
Effets tels que le brouillard ou
bien l'effet de distance, qui améliorent le rendu d'un
environnement. |
| Bitmap |
Image pixel par pixel |
| Bilinear filtering |
Permet de fluidifier le passage
d'un pixel d'un endroit à un autre (lors d'une rotation
par exemple) |
| BitBLT |
C'est l'une des fonctions
d'accélération les plus importantes, elle permet de
simplifier le déplacement d'un bloc de données, en
prenant en compte les particularités de la
mémoire-vidéo. Elle est par exemple utilisée lors du
déplacement d'une fenêtre |
| Blending |
Combinaison de deux images en les
ajoutant bit-à-bit |
| Bus Mastering |
Une fonction du bus PCI permettant
de recevoir directement des informations de la mémoire
sans transiter par le processeur |
| Correction de perspective |
Une méthode pour faire du mappage
(enveloppage) avec des textures (texture mapping). Elle
prend en compte la valeur de Z pour mapper les polygones.
Lorsqu'un objet s'éloigne de l'objectif, il apparaît
plus petit en hauteur et en largeur, la correction de
perspective consiste à dire que le taux de changement
dans les pixels de la texture est proportionnel à la
profondeur. |
| Depth Cueing |
Baisse l'intensité des objets
s'éloignant de l'objectif |
| Dithering |
Permet d'archiver des images de
qualité 24-bit dans des tampons plus petits (8 ou 16
bits). Le dithering utilise deux couleurs pour en créer
une seule |
| Double buffering |
Une méthode utilisant deux
tampons, une pour l'affichage, l'autre pour le calcul du
rendu, ainsi lorsque le rendu est fait les deux tampons
sont échangés. |
| Flat shading ou Constant shading |
Assigne une couleur uniforme sur un
polygone. L'objet ainsi rendu apparaît
facettisé. |
| Fog |
Utilise la fonction blending pour
un objet avec une couleur fixe (plus il s'éloigne de
l'objectif, plus cette fonction est utilisée) |
| Gamma |
Les caractéristiques d'un
affichage utilisant des phosphores sont non-linéaires:
un petit changement de la tension à basse tension crée
un changement dans l'affichage au niveau de la brillance,
ce même changement à plus haute tension ne donnera pas
la même magnitude de brillance. La différence entre ce
qui est attendu et ce qui est mesuré est appelée Gamma |
| Gamma Correction |
Avant d'être affichées, les
données doivent être corrigées pour compenser le Gamma |
| Gouraud Shading (lissage Gouraud) |
Algorithme (portant le nom du
mathématicien français qui l'a inventé) permettant un lissage des
couleurs par interpolation. Il assigne une couleur à
chaque pixel d'un polygone en se basant sur une
interpolation de ses arêtes, il simule l'apparence de
surfaces plastiques ou métalliques. |
| Interpolation |
Façon mathématique de régénérer
des informations manquantes ou endommagées. Lorsqu'on
agrandit une image par exemple, les pixels manquants sont
régénérés par interpolation. |
| Line Buffer |
C'est un tampon fait pour
mémoriser une ligne vidéo |
| Lissage Phong |
Algorithme (portant le nom de Phong
Bui-Tong) permettant un lissage des couleurs en calculant
le taux de lumière en de nombreux points d'une surface,
et en changeant la couleur des pixels en fonction de la
valeur. Il est plus gourmand en ressources que le lissage
Gouraud |
| MIP Mapping |
C'est un mot provenant du latin
"Multum in Parvum" qui signifie "plusieurs
en un". Cette méthode permet d'appliquer des
textures de différentes résolutions pour des objets
d'une même image, selon leur taille et leur distance.
Cela permet entre autres de mettre des textures de plus
haute résolution lorsqu'on se rapproche d'un objet. |
| Projection |
C'est le fait de transformer (en le réduisant) un espace
en 3 dimensions en un espace en 2 dimensions |
| Rasterisation |
Tranforme une image en pixels |
| Rendu (Rendering) |
C'est le fait de créer des images
réalistes sur un écran en utilisant des modèles
mathématiques pour le lissage, les couleurs ... |
| Rendering engine |
Partie matérielle ou logicielle
chargée de calculer les primitives 3D (Généralement
des triangles) |
| Tesselation ou facettisation |
Le fait de calculer des graphiques
en 3D peut être divisé en 3 parties: la facettisation,
la géométrie et le rendu. La facettisation est la
partie consistant à découper une surface en plus
petites formes, en la découpant (souvent en triangles ou
en quadrilatères) |
| Texture Mapping |
Consiste à stocker des images
constituées de pixels (texels), puis à envelopper des
objets 3D de cette texture pour obtenir une
représentation plus réaliste des objets |
| Tri-linear filtering |
Basé sur le principe du filtrage
bilinéaire, le filtrage trilinéaire consiste à faire
une moyenne de deux niveaux de filtrage bilinéaire. |
| Z-buffer |
Partie de la mémoire qui stocke la
distance de chaque pixel à l'objectif. Lorsque les
objets sont rendus à l'écran, le rendering engine doit
supprimer les surfaces cachées. |
| Z-buffering |
C'est le fait de supprimer les
faces cachées en utilisant les valeurs stockées dans le
Z-buffer |


|