On distingue généralement deux grandes catégories d'images:
- les images bitmap (appelées aussi images raster) : il s'agit d'images pixellisées, c'est-à-dire
un ensemble de points (pixels) contenus dans un tableau ,chacun de ces points
possédant une ou plusieurs valeurs décrivant sa couleur.
- les images vectorielles: les images vectorielles sont des représentations
d'entités géométriques telles qu'un cercle, un rectangle ou un segment.
Ceux-ci sont représentés par des formules mathématiques
(un rectangle est défini par deux points, un cercle par un centre et un rayon, une courbe par plusieurs points et une équation).
C'est le processeur qui sera chargé
de "traduire" ces formes en informations interprétables par la carte graphique.
Etant donné qu'une image vectorielle est constituée uniquement d'entités
mathématiques, il est possible de lui appliquer facilement des transformations géométriques (zoom, étirement, ...),
tandis qu'une image bitmap, faite de pixels, ne pourra subir de telles transformations qu'au prix d'une perte d'information, appelée distorsion.
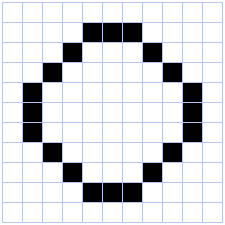
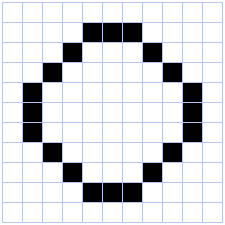
On nomme ainsi pixellisation (en anglais aliasing) l'apparition de pixels dans une image suite à
une transformation géométrique (notamment l'agrandissement).
De plus, les images vectorielles (appelées cliparts lorsqu'il s'agit d'un objet vectoriel) permettent
de définir une image avec très peu d'information, ce qui rend les fichiers très peu volumineux.
En contrepartie, une image vectorielle permet uniquement de représenter des formes simples. S'il est vrai qu'une
superposition de divers éléments simples peut donner des résultats très impressionnants, toute image
ne peut pas être rendue vectoriellement, c'est notamment le cas des photos réalistes.
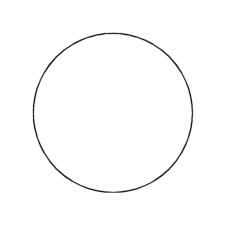
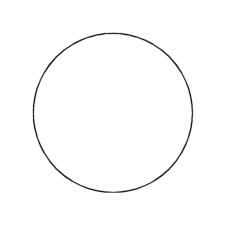
| image vectorielle |
image bitmap |
 |
 |
L'image "vectorielle" ci-dessus n'est qu'une représentation de ce à quoi
pourrait ressembler une image vectorielle, car la qualité de l'image dépend du matériel
utilisé pour la rendre visible à l'oeil.
Votre écran permet probablement de voir cette image à une résolution d'au moins 72 pixels au pouce; le même fichier imprimé sur une imprimante donnerait une meilleure qualité d'image
car elle serait imprimée à au moins 300 pixels au pouce.
Grâce à la technologie développée par la compagnie Macromedia et son logiciel Macromedia Flash,
ou au plugiciel ("plug-in") SVG, le format vectoriel est aujourd'hui utilisable sur Internet.


|