|
|
|
La structure d'un site web doit être le reflet d'une stratégie. Des scénarios de navigation doivent être élaborés afin de pousser l'utilisateur à suivre un chemin dans le site web. Néanmoins il ne faut pas emprisonner le visiteur et le laisser libre de s'en aller ou de changer de rubrique à tout moment.
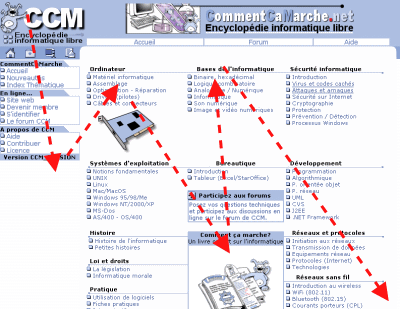
Des études ont montré que l'oeil de l'internaute moyen parcourt généralement la page web selon un cheminement global en « zigzag » commençant à l'angle supérieur gauche, jusqu'à l'angle inférieur droit.
La zone centrale supérieure représente ainsi un endroit particulièrement stratégique pour placer des informations.
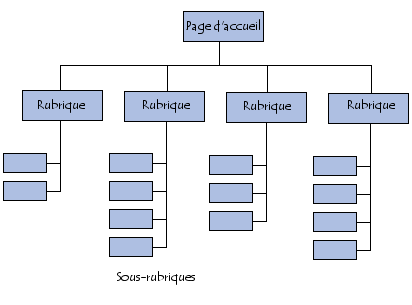
La structuration du site web consiste à bâtir l'architecture globale du site web en organisant les différentes informations. Il s'agit dans un premier temps de faire l'inventaire des contenus du site web et de les regrouper par thématique afin de constituer des rubriques, on parle alors de rubriquage. Dès lors que les principales rubriques sont identifiées (on veillera à ne pas dépasser une dizaine de rubriques principales), il faut alors déterminer leur organisation et leur découpage en sous-rubriques. La plupart du temps la structuration du site peut se représenter sous la forme d'une arborescence dont la racine est la page d'accueil :
Certaines caractéristiques se retrouvent généralement d'un site web à l'autre :
Les éléments de navigation sont des outils permettant au visiteur de savoir où il se situe dans le site, de revenir d'où il vient et de se déplacer dans les rubriques. Il existe plusieurs moyens de mettre en oeuvre des éléments de navigation :
On appelle fil d'ariane (ou chemin de fer et en anglais breadcrumbs trail), un outil de navigation constitué d'une suite de liens hiérarchisée. Le fil d'Arian représente le chemin de navigation et permet à l'usager :
Un fil d'Ariane se présente sous la forme suivante :
Un fil d'Ariane possède les caractéristiques suivantes :
Le terme anglais « breadcrumb » (littéralement « miette de pain ») fait référence au conte de Grimm, « Hansel et Gretel », relatant l'histoire de deux enfants perdus dans la forêt laissant tomber des morceaux de pain pour retrouver leur chemin. Le terme français « fil d'Ariane » se réfère à la mythologie grecque. Ariane, amoureuse de Thésée, lui confie une pelote de laine lorsqu'il s'engouffre dans le labyrithe pour tuer le Minotaure. En la déroulant, puis en l'enroulant à nouveau, Thésée parvient à sortir du labyrinthe.
Les onglets sont des outils de navigation utiles permettant de distinguer des rubriques dans un site web et de passer facilement de l'une à l'autre. Des codes couleurs peuvent également être utilisés afin de renforcer la différenciation entre les rubriques.
Un plan du site (ou carte du site, en anglais site map) permet aux internautes d'appréhender le site dans sa globalité en un seul coup d'oeil. Un item « vous êtes ici » peut de plus permettre à l'internaute de se situer dans le site.
La présence de flêches de navigation (suivant, précédent, retour au chapitre, retour à la page d'accueil) permet de fournir une navigation intuitive à l'utilisateur.


| |||||||||||||
|
Ce document intitulé « Webmastering - Webdesign » issu de Comment Ça Marche est mis à disposition sous les termes de la licence Creative Commons. Vous pouvez copier, modifier des copies de cette page, dans les conditions fixées par la licence, tant que cette note apparaît clairement. |