|
|
|
Le terme « webdesign » désigne la discipline consistant à structurer les éléments graphiques d'un site web afin de traduire, à travers une dimension esthétique, l'identité visuelle de la société ou de l'organisation. Il s'agit ainsi d'une étape de conception visuelle, par opposition à la conception fonctionnelle (ergonomie, navigation). L'objet du webdesign est de valoriser l'image de l'entreprise ou de l'organisation par le biais d'éléments graphiques afin de renforcer son identité visuelle et de procurer un sentiment de confiance à l'utilisateur. Néanmoins, en vertu des critères d'ergonomie, un site web doit avant tout répondre aux attentes des utilisateurs et lui permettre de trouver facilement l'information qu'il cherche. Le webdesign est ainsi un compromis entre une présentation possédant un graphisme époustouflant, permettant de donner une crédibilité et une image de marque à l'entreprise et une navigation sobre (voire dépouillée) permettant à l'utilisateur de trouver facilement ce qu'il cherche. Par extension le terme webdesigner désigne le métier consistant à concevoir le design d'un site web.
Le design d'une page web est avant tout un acte artistique mettant en oeuvre l'inventivité et la création. Le but de ce guide est de donner quelques éléments clés permettant d'obtenir un design efficace, néanmoins une bonne source d'inspiration peut consister à visiter des sites de référence, notamment des sites professionnels. Il est notamment intéressant d'étudier comment chacun d'entre-eux dispose l'information, comment les menus et les blocs d'information sont mis en avant et d'une manière générale de déterminer ce qui fait qu'un site paraît pro.
Elle aboutit généralement à la création de modèles de pages (en anglais templates), servant de gabarits pour la création du site web. Les templates sont des images, créées sous forme de calques, ou bien des pages web représentant le squelette graphique d'une page type. La structure traditionnelle d'une page web est la suivante :
Il est essentiel de distinguer dans le template ce qui relève d'éléments invariables, identiques sur toutes les pages, ou bien variables d'une page à l'autre.
On appelle « charte graphique » (en anglais graphic charter) le document synthétique récapitulant les règles de présentation des éléments graphiques d'un site web, traduisant son identité visuelle. La charte graphique définit l'habillement graphique de la page, notamment les tailles, couleurs et apparences des textes, images et boutons du site ainsi que le positionnement relatif des objets dans la page.
Une maquette est un site web factice et sommaire (prototype) présentant le graphisme du site et sa navigation. La maquette permet de formaliser la conception du site et constitue généralement l'étape de validation de cette phase, pour passer à la phase de réalisation. La maquette représente les pages principales du site (sans contenu) à l'aide de pages statiques et permet de simuler la navigation. Ainsi, les éléments dynamiques tels que le moteur de recherche pourront par exemple conduire à une page présentant des résultats factices.
La taille de la page web dépend essentiellement de la définition d'affichage (le terme résolution est utilisée à tort) des internautes. En terme de largeur, l'idéal est d'opter pour une valeur inférieure à la définition horizontale de la majorité des visiteurs, afin de ne pas les contraindre à faire défiler l'écran avec l'ascenceur horizontal. Une page courte permet en effet au visiteur de survoler facilement l'information pour repérer les éléments qui l'intéressent. Concernant la longueur, il est souhaitable de ne pas dépasser trois à cinq hauteurs d'écran. En effet, les pages trop longues risquent de ne pas être lues en entier et sont plus longues à charger. Pour garantir un affichage optimal pour la majeure partie des visiteurs il existe plusieurs stratégies :
Lors de la création des pages, la position des information a son importance. Etant donné le sens de lecture des informations (en diagonale du coin supérieur gauche au coin inférieur droit), l'information située en haut de page aura plus de chances d'être lue par les internautes.
Il est conseillé de ne pas utiliser plus de trois couleurs différentes dans un site web afin de respecter le critère de sobriété. Le choix des couleurs devra correspondre, le cas échéant, aux couleurs de l'organisation (notamment aux couleurs du logo) et exprimer une ambiance particulière. Quel que soit le choix des couleurs, il est recommandé d'établir une couleur prédominante, représentant la majeure partie de la page web, et une ou plusieurs couleurs secondaires plus dynamiques (plus vives), en moindres proportions , afin de mettre des éléments en exergue. Les couleurs possèdent une symbolique implicite. Il est donc important de les choisir en connaissance de cause. En effet, les couleurs influent sur le comportement des individus :
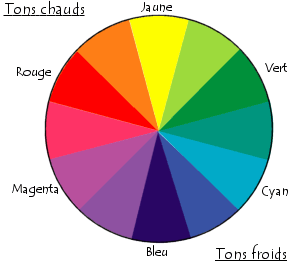
La composition des couleurs a également une influence sur la perception des volumes. La composition des couleurs peut permettre de dégager une sensation de bien être, aussi bien pour la décoration d'une maison, que pour le graphisme d'un site web. Le cercle chromatique est un bon outil permettant d'apréhender les interactions entre les couleurs. Le cercle chromatique est une représentation circulaire des couleurs, sur laquelle figurent les couleurs suivantes :
Il existe des règles universelles régissant l'harmonie des couleurs, dûes à des propriétés physiques de l'oeil. En effet, lorsqu'il contemple une couleur, l'oeil crée automatiquement, sur son contour, un filtre de la couleur complémentaire. On parle de « contraste simultané ». Avec ce mécanisme, la perception des couleurs dépend des couleurs avoisinantes. Ainsi, le jaune paraîtra plus orangé lorsqu'il est associé à du bleu et le bleu paraîtra plus violet. Un bleu à côté d'un rouge apparaîtra vert, etc. Par ailleurs, des couleurs voisines sur le diagramme chromatique créent une sensation d'équilibre pour l'oeil, en vertu de l'absence de contraste, on parle ainsi d'« harmonie d'analogie ». Il existe donc globalement deux façons principales de choisir des couleurs harmonieuses :
Enfin, des éléments de couleur chaude paraîtront globalement plus grands que des éléments de couleur froide.
Les images permettent d'agrémenter un site web et de le rendre plus gai. Néanmoins l'abus d'image peut gêner le confort visuel, ainsi que le chargement des pages. Les webmasters débutant aiment à égayer leur site avec des animations amusantes glanées sur le web. Dans la mesure du possible il est préférable de s'en passer car elles peuvent énerver le lecteur et car elles donnent un caractère amateur au site.
Le choix de la couleur d'arrière-plan (en anglais background) est primordial, car un arrière-plan mal choisi peut gêner la lisibilité. Un bon contraste entre la couleur d'avant-plan et la couleur dominante de l'arrière plan est nécessaire. A ce titre, il est fortement déconseillé d'opter pour un arrière-plan graphique car il peut gêner la lecture et dégage généralement un sentiment d'amateurisme. L'arrière-plan devra ainsi généralement être choisi très pâle.
Il est fortement contre-indiqué d'utiliser plus de deux polices sur un site web. Les polices stylisées doivent être utilisées avec parcimonie (pour le titre par exemple) et l'essentiel de la page web devra être réalisée avec une police classique (Arial, Verdana, Helvetica, etc.). Pour une utilisation imprimée traditionnelle, les polices à empattement (serif) facilitent généralement la lecture car les empattements permettent d'accompagner le regard du lecteur. Sur le web, l'utilisation de telles polices est déconseillée car selon la définition de l'écran du visiteur, les empattements peuvent très vite devenir des pattes de mouche gênantes pour la lecture. Ainsi, il est souhaitable d'opter pour des polices sans empattement (sans serif), plus rondes. Enfin, sachez que les textes utilisant des polices non standard risquent de ne pas apparaître correctement sur les écrans des internautes. Pour créer des titres avec de telles polices, il est néanmoins possible de contourner cette limitation en créant des images transparentes comportant le texte.
Il est conseillé de faire usage de pictogrammes ou d'icônes afin d'établir une signalisation visuelle. Attention tout de même au choix des symboles car le sens perçu par l'utilisateur peut être différent de celui qu'on lui attribue, notamment si le site web a une vocation internationale. Les pictogrammes suivants sont ainsi communément utilisé :


| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Ce document intitulé « Webmastering - Webdesign » issu de Comment Ça Marche est mis à disposition sous les termes de la licence Creative Commons. Vous pouvez copier, modifier des copies de cette page, dans les conditions fixées par la licence, tant que cette note apparaît clairement. |